ざっくり言うと「型抜きした後も編集できる」方法。
図中にある「パスファインダー」は、後ろの図形を前の図形で型抜いたり合体させる機能なのですが、通常だと一体化してしまい編集できなくなっちゃいます。
ですが、複合シェイプを使えば後でも調整できるようになります。
今回もキー1個押すだけでできるのでやってみてね
(使用環境:Macbook、Adobe Illustrator v28.0)
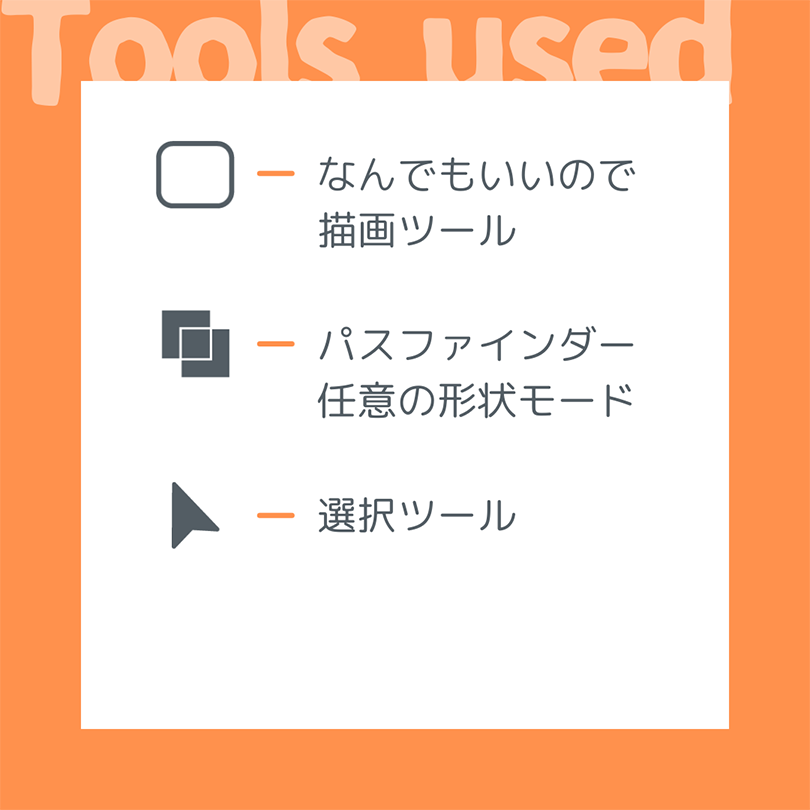
使用ツール
使うのはなんでもいいので描画ツール、パスファインダー、選択ツールです。

やり方
①パスファインダーを適用させたいオブジェクトを両方選択。
※描画モードやパスツールでオブジェクトを描いておきましょう。

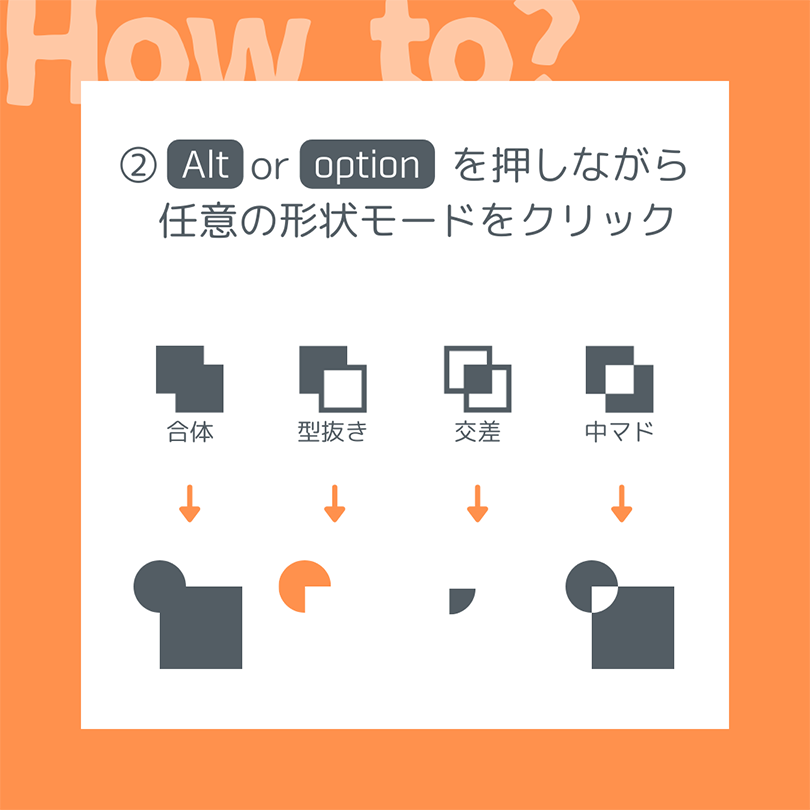
②Windowsは[Alt]、Macは[option]を押しながら、任意の形状モードをクリック。
※[Alt] or [option]を押しながらパスファインダー適用をすると、「複合シェイプ」になります。

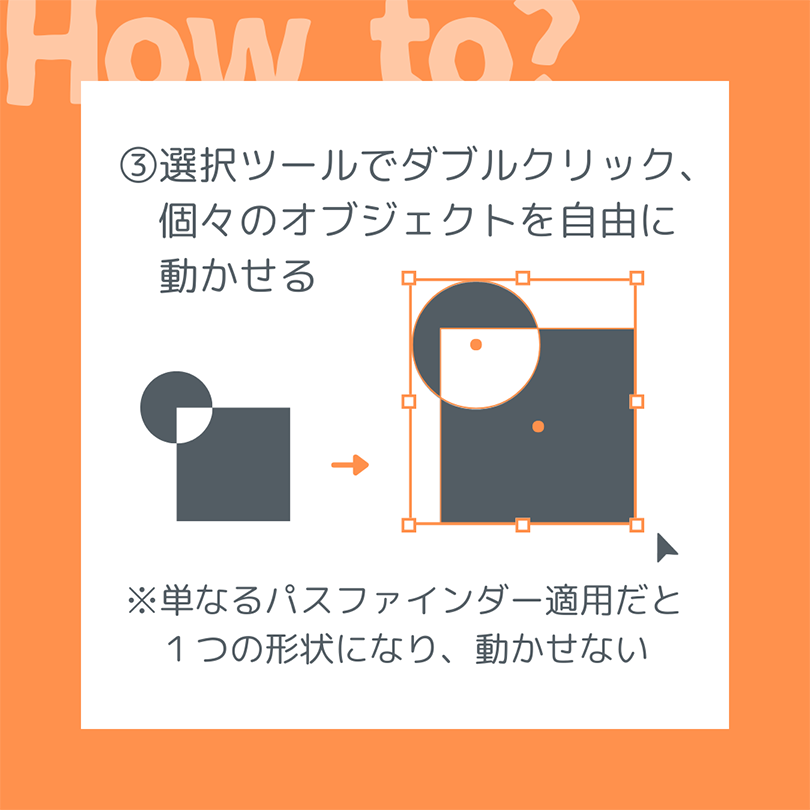
③選択ツールで作成した複合シェイプをダブルクリックすると、個々のオブジェクトの配置を自由に動かせます。
※単なるパスファインダー適用だと、オブジェクトは単一形状になってしまい、編集することができません。

応用
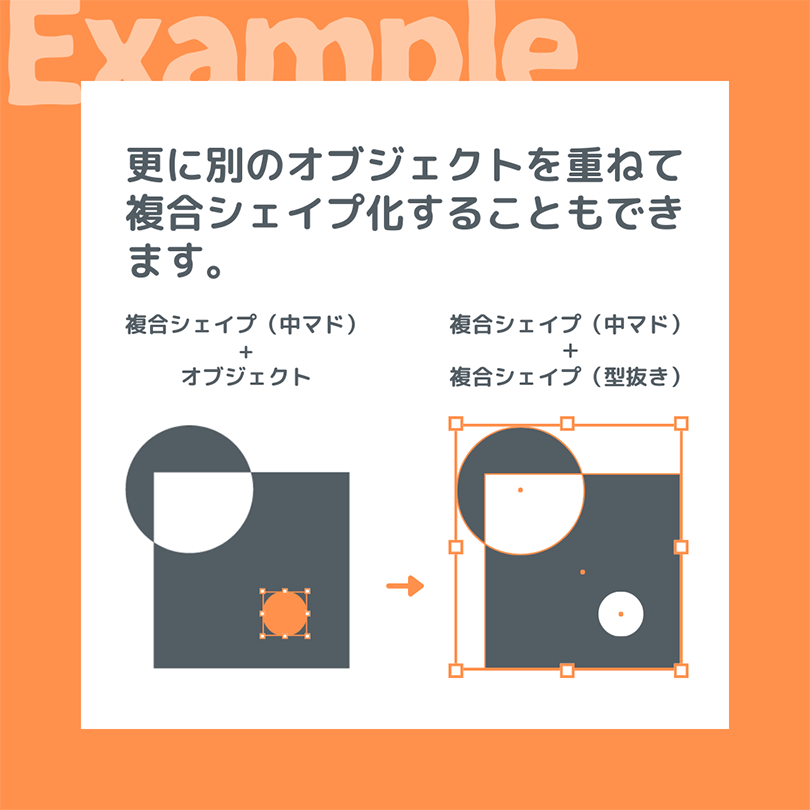
複合シェイプ化したオブジェクトの上に、更に別のオブジェクトを配置して複合シェイプの重ねがけをすることもできます。

「複合シェイプ」はデザイン形状を作成するときに非常に便利です。
「合体(型抜き他)したら確定でもう動かさない!!」という場合はパスファインダーの方が良いですが、やっぱり後から編集したい時もありますよね。
パスファインダーも複合シェイプもそれぞれ適した場面があります。
作成したいものに応じて使い分けてください。
余談ですが、よく似た機能に「複合パス」というものもあります。
調べれば詳細は出てくるのですが、大きな違いは
「複合シェイプ」…個々のオブジェクトのレイヤーが維持され、重なり順やアピアランス、効果など変更可能
「複合パス」…オブジェクトのレイヤーが一つにまとまり、変更できない
正直個人的には今回紹介した「複合シェイプ」の方が個々の編集ができるので使い勝手がいいと感じていますが、これも作成したいものに応じて使い分けるのがいいかと思います。
関連記事 >>>