デザインにおける心理的効果の基本テクニックを紹介します。目を引くデザインとは何か、どのようにデザイン要素を活用するか、効果的なデザイン心理学テクニックとは?デザイン心理学を実践するコツを通じて、独自のデザインを生み出す方法を学びましょう。
目次
- 1-1. デザインの心理的効果とは?
- 1-2. 視線誘導とデザインの関係
- 1-3. 色彩心理効果
- 2-1. 画像とイラストの選び方
- 2-2. デザインテーマのイメージカラー
- 2-3. メリハリを利用して伝える
- 3-1. キャッチコピーとタイトルの重要性
- 3-2. 視線動線の最適化
- 3-3. ブロックによる情報の整理
- 4-1. プライミング効果
- 4-2. リーセンシー効果
- 4-3. サプライズ効果
- 4-4. シンメトリー効果
- 4-5. コントラスト効果
- 4-6. その他のデザイン心理学テクニック
- 5-1. イメージの一貫性を保つ
- 5-2. コンパクトな表現
- 5-3. レイアウトのバランスを考える
1.デザインの心理学
デザインの力を最大限に引き出す秘訣は心理学。ここでは、デザインの基本から魅力的なデザインの作成に必要な情報をご紹介します。ターゲットに効果的なデザインを学びましょう。

1-1. デザインの心理的効果とは?
デザインにおける心理学は、人間の心理や無意識の行動を利用してデザインを効果的に魅せていく手法です。視線の誘導、イメージの誘導、印象の誘導。しかし、同じようなデザインでも要素1つ変えただけで印象が180°変わってしまうこともあります。
効果的にオブジェクトを配置し、イメージに沿った配色などを心がけ、見やすい・伝わりやすいデザインを作りましょう。
1-2. 視線誘導とデザインの関係
デザインの心理的効果において、視線誘導は非常に重要です。人は通常、画像や広告を見る際に特定のパターンで視線を移動させます。
これは視線パターン法則(Zの法則/Fの法則/Nの法則)と言い、視線の始まりにアイキャッチなど目を惹く物を配置することで、どの法則でも違和感なく視線の誘導ができます。
- Zの法則:横書きレイアウトに適し、左上からZの形を描きながら右下へ向かう
- Fの法則:Webサイトなど、同一レイアウト時に必要な情報を見つけやすい
- Nの法則:日本語の縦書きレイアウトに適している
また、矢印や写真・イラストの人物の視線も効果的です。
矢印の指す方向、写真の人物が向いている方向に強調したいものや見せたいものを配置することで、見るものの視線を集めることができます。
もう一つ、周りを暗くし、囲まれた中心を明るくすると人間は自然と視線が向きます。これはトンネル効果と言い、ここにタイトルやキャッチコピーを入れると目立たせることができます。
1-3. 色彩心理効果
デザインにおける色は、感情や印象に大きな影響を与えます。たとえば、赤は情熱的で力強い、青は冷静で信頼感をもたらします。黒なら高級・カッコよさ、白は清潔感・真実、オレンジはポジティブなイメージといった印象を与えます。
そのためビジネス関連のデザインではよく黒系や青系がよく使われ、インパクトを与えたい元気なサイトにはオレンジや黄色といった明るい色が使われたりします。
また、年齢や性別などでも好まれる色や色に対するイメージは変わってきます。
色彩が与える心理を理解しておけば、ターゲットに合わせたデザインを作りやすくなり、ターゲットに特定の感情や反応を引き起こさせるのに役立ちます。
デザインの心理的効果を利用すると、デザインを魅力的にします。
視線誘導はデザイン心理学で非常に重要で、Z、F、Nの法則などが視線の誘導に役立ちます。矢印や人物の視線も有効です。明暗を利用したトンネル効果も目立たせる手法の一つです。色彩も感情や印象に影響を与えます。例えば、赤は情熱的、青は冷静、黒は高級、白は清潔感を表現し、ターゲットに合わせたデザインを作るのに役立ちます。デザインにおけるこれらの要素を理解することは、効果的なデザインを構築する鍵です。
2.デザイン要素を活用した目を引くデザイン
デザインの要素をマスターすれば、魅力的なデザインが可能です。ここでは、画像や色彩の選定、メリハリの使い方に焦点を当て、デザインの魔法を解き明かします。

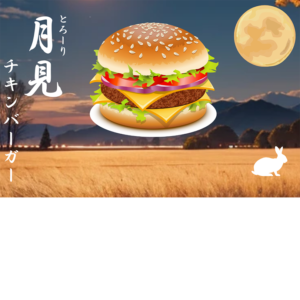
2-1. 画像とイラストの選び方
目を引くデザインには、魅力的な写真やイラストが欠かせません。適切な画像を選ぶためには、ターゲットを理解しましょう。たとえば、若年層に向けたデザインでは、明るくエネルギッシュなイラストが効果的です。一方、高級感を伝えたい場合は高画質な写真を使用しましょう。
デザインのインパクトは言葉で読むだけでなく、写真やイラストのような目から入る情報が重要です。レイアウトの時点で、しっかりと画像を配置するスペースを取りましょう。
画像の品質と選択が、デザインの伝達力に大いに影響します。
2-2. デザインテーマのイメージカラー
先述したとおり、色彩はデザインにおいて非常に重要な要素です。配色の選択は、テーマやメッセージを視覚的に表現するのに役立ちます。たとえば、温かい色合いは活気や情熱を、クールな色合いは冷静さや専門性を示します。色合いだけでなく、暖色や寒色、明度の違いなどでもイメージが変わります。なので、イメージカラーをまず決めてデザインしていくことをオススメします。
しかし、何色も使用すれば派手でインパクトのあるデザインになるわけではありません。
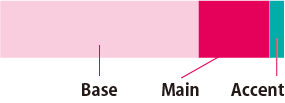
ポスターでもチラシでもデザインの配色は基本的に3色で調節します。
⚫︎ 配色の割合

- ベースカラー:全体の70%(背景や余白に使う色)※メインカラーと同系色を使うと統一感が出る
- メインカラー:全体の25%(デザインのイメージを決める色)
- アクセントカラー:全体の5%(デザインを引き締め、目立たせる色)
文字情報が中心のデザインでも配色の割合は同じです。
色の持つ印象を理解し、適切なカラーを選択して目を引くデザインを構築しましょう。
2-3. メリハリを利用して伝える
デザインにおけるメリハリは、情報の伝達を強化するための重要な要素です。
ユーザーがデザインを一目で理解できるように、デザインを構成する要素に優先順位をつけて情報を整理します。
大胆で目を引くデザイン要素と、メイン情報や詳細情報の配置をバランスよく組み合わせましょう。
また、適切なフォント、サイズ、太さを選択して、テキストが目立つようにしましょう。
暖色系の強い色に黒や補色を使用したり、明度差・彩度差・色相差を大きくして色を組み合わせても見やすくすることができます。
フォントは多くの種類を使用すると、情報の印象がごちゃごちゃして伝えるべきものが見えなくなってしまうので、2〜3種類くらいに抑えると情報がスッキリして目立ちやすくなります。
デザイン要素を巧みに活用することで、目を惹くデザインを実現できます。適切な画像とイラスト、カラーパレットの選択、メリハリの調整は、デザインの効果を最大化するのに役立つ要素です。これらの要素を組み合わせて、効果的なデザインを実現しましょう。
3.レイアウトと構成のコツ
タイトルやキャッチコピー、視線動線の最適化、情報の整理方法──これらは魅力的なデザインの要です。この章では、デザインの構築に欠かせない要素を探求します。

3-1. キャッチコピーとタイトルの重要性
デザインにおいて、キャッチコピーとタイトルは極めて重要です。タイトルは、読者の注意を引く最初の要素であるため、魅力的なタイトルを選びましょう。
キャッチコピーは短く、核心を的確に伝えるべきです。そのためには、
- テーマを表すワードをできる限りたくさんリストアップする
- 集めたワードの中で最も惹かれるキーワードから優先順位を決めて文章を作る
- 文章をできる限り削ぎ落とし、端的で短いコピーでテーマを表現する
適切な言葉の選択とフォントスタイルで、キャッチコピーとタイトルを強調しましょう。
3-2. 視線動線の最適化
視線動線を理解し、活用することはデザインの成功に欠かせません。読者の目が最初に行く場所には、最も重要な情報を配置しましょう。一般的な視線動線は、先述した視線誘導の項目で紹介した視線パターン法則です。
デザインでパッと目が向くのは写真であることが多いですが、そこで最も目を惹く箇所をデザインのどこに置くかが重要です。
縦書きメインのデザインなら右上、横書きメインのデザインなら左上に置きます。ここをスタートとしてキャッチコピー、タイトル、および主要な情報を視線パターン法則に沿った動線に配置すると、ユーザーが重要なポイントを見逃すことは少なくなります。
3-3. ブロックによる情報の整理
情報の整理は、読者がデザインを理解しやすくするための鍵です。
テキスト、画像、イラスト、お得な情報などをブロックに分割します。
▶︎「誰に読んで欲しいか」「お知らせしたい情報」
- タイトル
- キャッチコピー
- メイン情報、イメージ写真またはイラスト など
▶︎「興味を引く情報」
- 商品やサービスの内容紹介
- 価格やメニュー
- サブのイメージ写真またはイラスト など
▶︎「どう行動して欲しいか」
- 屋号
- 住所や電話番号、FAX番号、メールアドレス、HPのURL、営業時間、地図など
- 情報が載っている二次元コード
地図はイラストや図がわかりやすく効果的です。
各ブロック内では一貫性のあるデザインを維持し、関連する情報をまとめましょう。これにより、デザインが整然とし、読者に分かりやすく伝わります。
デザインの成功には、魅力的なタイトルとキャッチコピーの選択、視線動線の最適化、情報のブロック化など、見やすいレイアウトと構成が不可欠です。これらの要素を活用して、読者に訴求力のあるデザインを提供しましょう。
4.効果的なデザインの心理学テクニック
デザインにおいて、心理学のテクニックを理解して活用することは、魅力的で効果的なデザイン成果を生む秘訣です。以下では、いくつかの主要なテクニックについて説明します。

4-1. プライミング効果
第一印象は不可欠です。プライミング効果とは先行刺激(プライマー)により、その後の行動や判断が無意識に変わるという心理効果の事。
関連するイメージや情報を前もって提示することで、読者の心を準備させ、メッセージの受け入れを容易にします。
例えば、消火活動の写真を見せた後に『赤いものといえば?』と聞くと『消防車』『火』などの回答が多数ですが、フルーツの話をした後に同じ質問をすると多くの人が『いちご』『りんご』などと答えます。
プライマーの影響は大きく、伝えたい事を最初に伝えたり『色』『形』『質感』を利用して印象を強めるといった使い方が効果的です。
また、ターゲットに合わせたプライマーを与えることによって、自分との関連性を感じて気を引きやすくなります。ビジネス向けならスーツを着た人物の写真を利用するなど『自分のことだ』と思わせるデザインが有効です。
4-2. リーセンシー効果
リーセンシー効果は『最後に見たものの印象が強く残る』という心理効果のことで、プライミング効果と合わせて利用すると効果的です。
文章と同じで、最初に結論を伝えることで内容を理解しやすくなり、理由を説明してから再び結論を言うことでわかりやすく印象強い説得力のあるデザインになるというもの。
そのためインターネットサイトの商品販促ページ(ランディングページ)などでは印象づけたいポイントをページの最後に繰り返し提示し、アクションをうながすリンクを設置するのが定石です。
大事なポイントや呼びかけはデザインの終わりに置いてみてください。
4-3. サプライズ効果
ユーザーの予想に反した表現で強いインパクトを与えることをサプライズ効果といいます。
人間の心理として、色や形に見慣れてしまうと内容に関わらず無意識にスルーしてしまう傾向にあります。目立ってほしいところにポイントを絞り予想外の要素やデザインの工夫を加えることで、読者は興味を持ち、見てほしい部分を確実に見てもらうことができます。ただし、過度なサプライズは避け、メッセージに合ったバランスを保ちましょう。
4-4. シンメトリー効果
人はシンメトリー(対称)のものに対して美しさを感じます。歪みのない対称の物に対して、安定感や美しさ、誠実といったイメージを受ける効果のことをシンメトリー効果と呼びます。シンメトリー効果を活用するには、デザイン要素を均等に配置し、対称的なデザインを作成します。左右対称、上下対称、斜め対称など、位置を問わず利用可能です。ユーザーはこの調和から安心感を得、デザインに対する信頼が生まれます。
意識的に取り入れることで、にぎやかなデザインでも整って見えるため、見る人に好印象を与えることができます。
4-5. コントラスト効果
情報を際立たせ、視覚的な引力を持たせるには、コントラスト効果を利用しましょう。色、フォント、サイズなどの要素を使って、「差異」の生み出す相対的な要素を強調します。これにより、読者の注目を引くことができます。
また、はっきりとした違いを出すことで情報をわかりやすくしたり、画面に動きを出して退屈させないといったメリットがあります。
しかし、「コントラスト」=「大きさの変化」ではありません。大きさを変えただけではコントラスト効果とは言えないため注意してください。
4-6. その他のデザイン心理学テクニック
さらに、デザインにおける心理学には多くのテクニックが存在します。
情報を敷き詰めず空間を広くとり、余白(ホワイトスペース)を作ることで情報の視認性を上昇させる『ホワイトスペース効果』や、選択肢を多くする事で人を惹きつける事が可能になる反面、売上や満足度は落ちる『選択肢過多効果』など。
これらのテクニックを組み合わせて、特定のメッセージや目標に合った魅力的なデザインを実現しましょう。
心理学のテクニックを活用することで、デザインの魅力と効果を高めることができます。プライミング、リーセンシー、サプライズ、シンメトリー、コントラスト効果などのテクニックを適切に組み合わせて、ユーザーの心を引きつけましょう。
5.デザインの心理的効果を実践するコツ
これまでに紹介してきた心理学的理論を生かしてデザインを実践するためには、以下のコツが役立ちます。これらの要点を理解し、実践することで、魅力的で効果的なデザインを生み出す手助けとなるでしょう。読者の心をつかむデザインを追求し、成功を収めましょう。

5.1 イメージの一貫性を保つ
デザインにおいて、イメージの一貫性を維持することは不可欠です。同じテーマやメッセージに関連するイメージやカラーパレットを使用することで、デザイン全体に統一感を持たせましょう。これによってユーザーにメッセージが一層明確に伝わります。
5.2 コンパクトな表現
デザイン内のテキストは、コンパクトかつ効果的な表現が必要です。冗長な文章や言葉を削り、要点を的確に伝えましょう。簡潔な表現はユーザーの興味を引き、メッセージをクリアに伝えるのに役立ちます。
5.3 レイアウトのバランスを考える
デザインの魅力に欠かせないのが、レイアウトのバランスです。テキストと画像、色彩と空白の調和を考慮し、デザイン全体の均衡を保ちましょう。過度な情報や要素の密集は読者を圧倒し、逆効果となりかねません。
心理的効果の実践において、イメージの一貫性の維持、コンパクトなテキスト表現、そしてレイアウトのバランスは不可欠です。これらのコツを活用して、デザインを効果的かつ魅力的に構築し、ユーザーに強く印象を与えましょう。
関連記事 >>>